仕事で作る場合はどんな手順で進めていけばいいのかな?
こんにちは、びずろぐです。
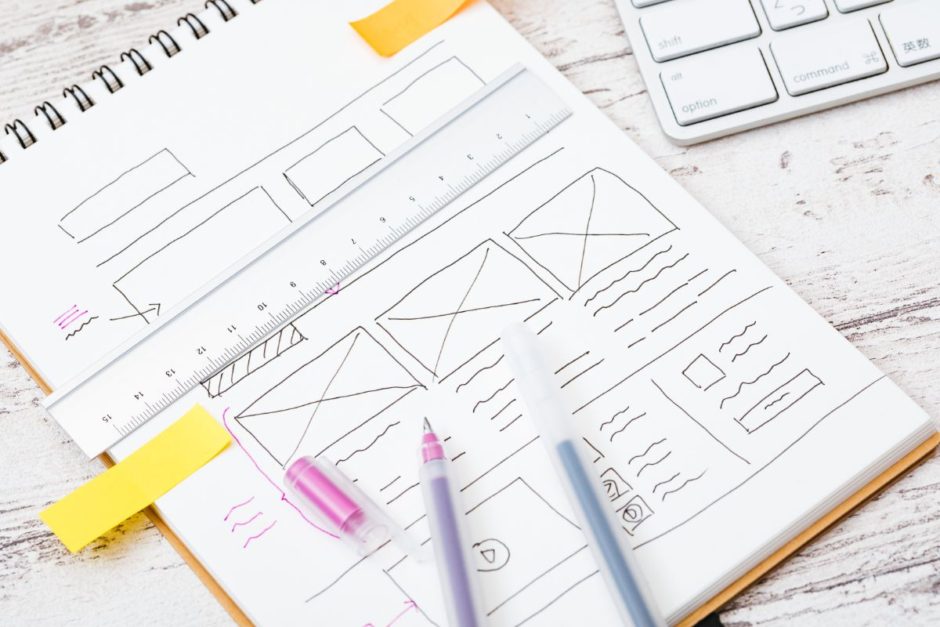
webサイトを作る際に必要なワイヤーフレーム。
デザインを作成する前に四角いボックスを並べ、サイトの要素を簡単に配置していきます。
ぱっと見は作るのが簡単そうに見えるますが、作る前に色々と考えることも多く奥が深いものです。
この記事では、私の経験をもとにワイヤーフレームを作成するにあたっての手順を解説していきたいと思います。
仕事でワイヤーフレームを作るにあたっての進め方も解説しているので是非参考にしてみてください。
- 一部上場会社のインターネット会社でwebディレクター経験があります。
- プロダクトの画面リニューアル案件のディレクター経験あり。ワイヤーフレームを描いてリリースまで完了した実績があります
ワイヤーフレームは何のために作る?
最初にワイヤーフレームを何故作るのかを解説してみようと思います。
私が考えるワイヤーフレームを作る目的は2点。
- 関係者と共通認識をもたせるため
- 手戻りをなくすため
関係者と共通認識をもたせる
webサイトはブラウザに表示されて初めて利用されるもの。
ワイヤーフレームを作成すれば
「最終的にこんな形になる・実現するにはこれが必要」
と関係者(エンジニア、デザイナー、クライアントなど)にwebサイトの最終的な形の共通認識を持たすことができます。
手戻りをなくす
通常、ワイヤーフレームを作成した後は具体的なデザインやプログラミングの工程にはいります。
しかし、デザインやプログラミングまで進んだ場合の修正コストはワイヤーフレームの何倍もかかります。
あらかじめワイヤーフレームで共通認識をもたせておけば、ワイヤーフレームをもとに関係者で議論ができ、より最終系に近い形でデザイン・プログラムミングの工程に進むことができるでしょう。
ワイヤーフレームの作り方:ワイヤーフレームの作成は論理を固める作業です
ここからはワイヤーフレームの作り方をまとめていこうと思います。
ワイヤーフレームを作る手順は以下の4点。
- 何故作るのか?目的を決める
- 目的を達成するために何が必要か決める
- 優先順位を決めるために分析をする
- 優先順位に沿って画面に落とし込む
作る際の注意点はいきなり「4:優先順位に沿って画面に落とし込む」から作ってしまわないことです。
ワイヤーフレームはそれ自体でwebサイトが完成されるわけではありません。ワイヤーフレームを作った後に、関係者とこのワイヤーフレームでOKという合意を取る工程が待っています。
誰に対して何を作るのか?目的を決める
ワイヤーフレームの作成はwebサイトを作る際の論理を固める作業と言えます。
ワイヤーフレームを作成する前に、「なぜその形になるのか?」という根拠とセットで作成しないと、関係者に共有した時に議論ができず・合意が得られません。
そのために、誰に対して何を作るのかを明確にしておきます。
目的を達成するために何が必要か決める
目的を明確にしたら、目的を達成するために何が必要かを考えます。
たとえば商品を販売するためのLP(ランディングページ)を作成する場合、商品の画像・キャッチコピー・解説文・申し込みフォームへのボタン・・・などがありますね。
優先順位を決めるために分析をする
目的を達成するために何が必要なのか明確になったら、要素の優先順位を決めます。
優先順位を決めるためには、過去の実績からの数字の分析、ユーザー行動の分析(いわゆるUXデザイン)をします。
UXデザインについてはこちらの本がおすすめです

優先順位に沿って画面に落とし込む
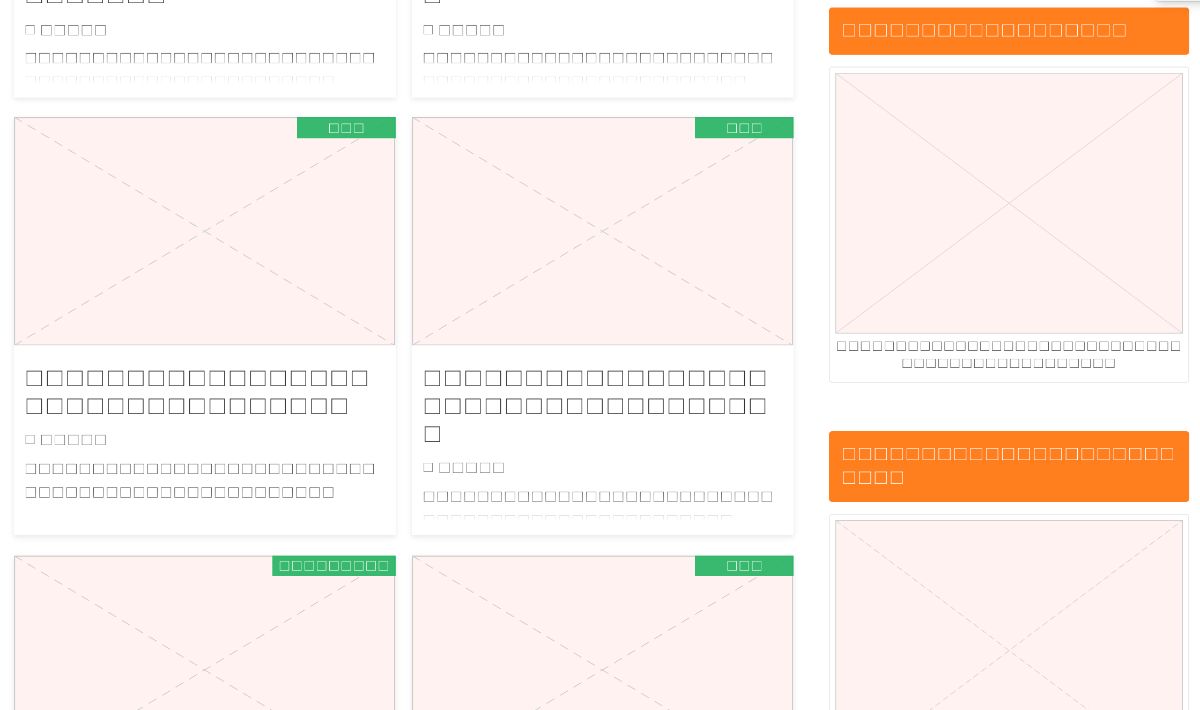
優先順位が決まったら、その優先順位に沿って画面を構成していきましょう。
今までのことができていれば、自分の作ったワイヤーフレームに対してなぜそうしたのかといった説明ができるはずです。
ワイヤーフレームはどのタイミングで見てもらうべき?
ワイヤーフレームの作り方は以上の通りですが、仕事で大事なのは前に進めることです。
ワイヤーフレームを作ったとしても、それがステークホルダーと認識がずれていたら努力が無駄の泡・・・。
努力を無駄にしないために、要所要所でステークホルダーに途中結果を共有するようにしましょう。
以下は私が今までの経験から考えるワークフローです。
- 進め方とスケジュールを決める
- 進め方とスケジュールを共有する
- 何故作るのか?目的を決める
- 目的を達成するために何が必要か決める
- 方向性が間違っていないか共有する
- 優先順位を決めるために分析をする
- ラフなワイヤーフレームを作る
- 分析結果とラフなワイヤーフレームを確認してもらう
- 優先順位に沿って画面に落とし込む
- 最終的なワイヤーフレームを確認してもらう
ちょっとステップ数が多いのですが、ここをしっかり固めておくと後のデザインがぐっと楽になります。
webディレクターの腕の見せ所です。
緑色のラインが引かれている工程を説明していきます。参考にしてみてくださいね!
超実践的なワイヤーフレームの作り方
特に進め方のイメージを関係者とすり合わせると、今何ができてて何ができてないのかが明確になり、この後の工程でアクシデントがあった際、リカバリーがしやすいというメリットがあります。
この段階では、ワイヤーフレームではなく文章をベースに確認をしてもらいます。
その際、優先順位にそって作った簡単なワイヤーフレームも添えるとイメージが湧きやすく、相手も確認がしやすくなります。
相手に確認してもらう時は、自分の考えを相手に伝えるプレゼンの場でもあります。
プレゼンを上手くいくための準備の仕方はこちらの記事を参考にしてみてください。

まとめ
私の経験をもとにワイヤーフレームの作り方を解説してみました。
すこしでも参考になれば幸いです。
- 関係者と共通認識をもたせるため
- 手戻りをなくすため
- 何故作るのか?目的を決める
- 目的を達成するために何が必要か決める
- 優先順位を決めるために分析をする
- 優先順位に沿って画面に落とし込む